Integració del widget al wordpress
He integrat un widget al wordpress per insertar el meu xatbot a la meva pàgina web. Pots comprovar-ho fent click aquí.
Primer, has d’entrar al mode edició de la teva pàgina amb Elementor. Per fer-ho, ves a la teva pàgina des del panell de WordPress i fes clic a Editar amb Elementor. Això obrirà l’editor de pàgines de Elementor on podràs modificar el contingut.
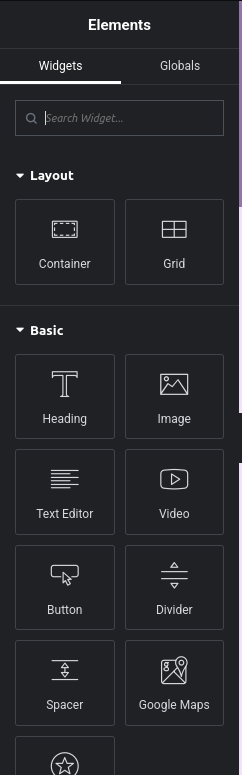
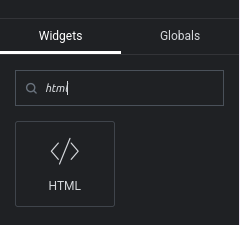
A la barra lateral esquerra d’Elementor, hi trobaràs una llista d’elements que pots arrossegar a la teva pàgina. Busca l’element “HTML” a la barra de cerca. Aquest element et permet afegir codi HTML personalitzat.

Un cop hagis trobat l’element HTML, arrossega’l i col·loca’l a la secció de la pàgina on vols que aparegui el widget. Un cop el tinguis a l’espai seleccionat, obre’l fent clic sobre el quadre de text. Aquí és on hauràs de pegar el codi HTML/JavaScript del teu widget.

Un cop hagis pegat el codi, ves a la part inferior de l’editor de Elementor i fes clic al botó “Desar” per guardar els canvis. També pots clicar “Publicar” si estàs treballant en una nova pàgina. Això farà que els canvis s’apliquin a la pàgina i el teu widget es mostrarà allà on l’has col·locat.
Finalment, ves a la teva pàgina en viu i comprova que el widget es mostra correctament. Fes una prova per assegurar-te que el codi HTML/JavaScript està funcionant bé i que es fa la comunicació amb el backend (com la petició al servidor Flask via Ngrok) sense cap error.
