Crear un frontend tipus widget senzill amb HTML/JavaScript i el connecta amb el backend amb ngrok
He creat un widget frontend senzill utilitzant HTML i JavaScript, i ho he connectat a un servidor backend en Flask mitjançant Ngrok. Per a això, primer vaig configurar Ngrok amb un authtoken per a poder exposar el servidor local a internet i fer que el frontend pogués comunicar-se amb el backend de manera remota. Després d’integrar el giny en la web, vaig solucionar alguns problemes comuns, com la configuració incorrecta de la URL i el maneig de la resposta del servidor, assegurant-me que el frontend rebés i mostrés correctament les dades des del backend.
Instal·lació de dependències
Primer, executa aquesta cel·la per instal·lar totes les dependències necessàries per al projecte. Això inclou les llibreries de Flask i altres eines que necessites per configurar el servidor.
!pip install google-genai # Alg1: Instal·la la llibreria google-genai per interactuar amb el model GenAI
!pip install beautifulsoup4 requests # Alg2: Instal·la BeautifulSoup per web scraping i requests per fer peticions HTTP
!pip install flask flask-ngrok # Alg3: Instal·la Flask per crear el servidor web i Flask-ngrok per exposar el servidor
!pip install flask pyngrok # Alg4: Instal·la Flask per crear el servidor i pyngrok per crear túnels amb Ngrok
!pip install flask-cors # Alg5: Instal·la Flask-CORS per gestionar CORS (peticions des de diferents orígens)
Iniciar el servidor Flask amb Ngrok
A continuació, executa la cel·la que inicia el servidor Flask. Però, vaig tenir un error relacionat amb Ngrok que deia que necessitava autenticació amb un token, ja que estava utilitzant Ngrok sense un compte verificat.
app = Flask(__name__) # Alg38: Crea una instància de l'aplicació Flask
CORS(app) # Alg39: Activa CORS per permetre peticions des de diferents orígens
ngrok.set_auth_token("2uTpEJU6jYqOIOXrL4NDYFpSu8R_4stuSzXJ3Bv64N5rr5auN") # Alg40: Configura el token d'autenticació per a Ngrok
# Iniciar Ngrok i exposar el servidor
public_url = ngrok.connect(5000) # Alg41: Exposa l'aplicació Flask a través d'Ngrok a la porta 5000
print("🌍 URL pública del backend:", public_url) # Alg42: Mostra la URL pública per accedir al servidor
@app.route("/chat", methods=["POST"]) # Alg43: Defineix la ruta '/chat' per a les peticions POST
def chat_route():# Alg44: Funció que gestiona la petició del xat
data = request.get_json() # Alg45: Obté les dades JSON enviades pel frontend
message = data.get("message", "") # Alg46: Extreu el missatge del JSON
try:
response = chat.send_message(message) # Alg47: Envia el missatge al model GenAI
return jsonify({"response": response.text.strip()}) # Alg48: Retorna la resposta generada pel model
except Exception as e: # Alg49: Captura errors durant la comunicació amb GenAI
print(f"⚠️ Error en la comunicació amb Gemini: {e}") # Alg50: Mostra el missatge d'error
return jsonify({"response": "S'ha produït un error. Torna-ho a intentar més tard."}) # Alg51: Resposta d'error al frontend
if __name__ == "__main__": # Alg52: Condició per a executar el servidor si el script es llanci directament
print("🔥 Servidor en funcionament! Usa aquesta URL en el teu frontend:") # Alg53: Mostra un missatge indicant que el servidor està actiu
app.run(port=5000) # Alg54: Inicia el servidor Flask a la porta 5000Vaig tenir un error de Ngrok. Per resoldre això, necessitaba obtenir un Ngrok authtoken i configurar-lo a Google Colab:
1️Crea un compte gratuït a Ngrok
Visita https://dashboard.ngrok.com/signup
2️Obtenir el teu Ngrok authtoken
Un cop creat el compte, visita aquesta pàgina per obtenir el teu authtoken. Copia’l.
3️Configurar el teu Ngrok authtoken a Google Colab
Un cop obtingut el teu authtoken, executa la següent cel·la a Google Colab amb el teu authtoken per configurar Ngrok correctament.

Un cop configurat, podràs tornar a executar la cel·la per obrir Ngrok i obtenir l’URL pública per accedir al servidor. Cada vegada que executis la cel·la, l’URL generat canviarà, així que recorda actualitzar-lo al teu WordPres
Ara conectarem el fontend amb el backend.
Ara que el servidor Flask está funcionant, em ‘ integrar el frontend amb el backend. Aquí és on vaig trobar un petit error:
1️ Obtenir el frontend
Demana a ChatGPT que et proporcioni el codi del frontend (HTML/JavaScript) per crear el widget que vols integrar al teu lloc web.
2️Afegir el codi HTML al teu WordPress
Un cop tinguis el codi del widget, copia’l i afegeix-lo a la teva pàgina de WordPress. Si fas click aquí trobarás una pàgina on explico com insertar un widget html i com utilitzar-ho.
3️ Com solucionar l’error de connexió
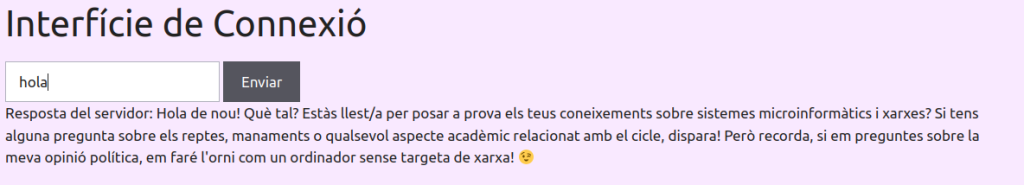
En el meu cas, vaig col·locar el codi del widget, però no funcionava perquè em donava un error de connexió. La raó era que la URL pública generada per Ngrok era incorrecta. Havia de fer una petició a la ruta correcta del backend, que és /chat, en lloc de simplement utilitzar l’URL pública de Ngrok.
4️Corregir el problema de la resposta
A més, vaig adonar-me que l’objecte de resposta no era el mateix que s’esperava. En el backend, estava retornant l’objecte de la següent manera:
return jsonify ({response:response})Però al frontend, estava intentant accedir a data.message, quan hauria d’accedir a data.response. Així que vaig modificar el codi del frontend de la següent manera:
Abans:
document.getElementById('response').innerText = 'Resposta del servidor:' + data.messageDesprés:
document.getElementById('response').innerText = 'Resposta del servidor:' + data.responseUn cop modificat, torna a executar la cel·la on tens el backend i obtindràs un nou enllaç d’Ngrok. Recorda afegir /chat al final d’aquest enllaç. Finalment, el widget haurà de funcionar correctament.
Ja tenim el nostre xatbot bàsic configurat al nostre WordPress.